カレンダーと宝箱2つ、ドアを配置していきます。
ゲームの流れとしては、
カレンダーについた印をヒントに番号を入力、
開いた宝箱からカギを手に入れて、そのカギで別の宝箱を開け、
ドアのカギを手に入れて脱出となります。
カレンダーの画像と、
閉じたドア、開いたドアのセット、
閉じた宝箱、開いた宝箱のセットを2つ用意して下さい。
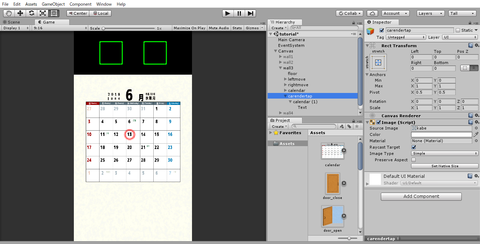
wall1 にドア、wall2 に宝箱1、wall3 にカレンダー、
wall4 に宝箱2を UI>Image で配置します。
開いた状態のものは入れ替わった時に違和感がないように
うまく重ね、非表示にして下さい。
カレンダーには、ヒントとして6月13日のところに
UI>Text で赤い丸を付けます。

カレンダーの拡大
このままでは、数字や印の部分が見づらいので
カレンダーをタッチしたときに大きく表示されるように
画像を用意します。
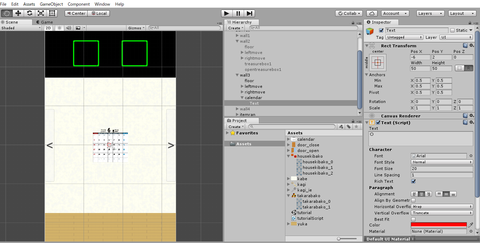
wall3 の子要素として UI>Image を(一番下に)配置
Anchor Presets を stretch, stretch にし、
left, right, top, bottom, 全てを 0 に、
Source Image を 部屋の壁と同じものにし、
その子要素にカレンダーをコピーしたものを置き
Scale の X, Y を変更し、拡大します。

カレンダー拡大画面の一番下に、横長のボタンを設置し、
Text は V で下向きの矢印を表します。
拡大画像は一旦、非表示にして下さい。
今回はここまでです。
ゲームの流れとしては、
カレンダーについた印をヒントに番号を入力、
開いた宝箱からカギを手に入れて、そのカギで別の宝箱を開け、
ドアのカギを手に入れて脱出となります。
カレンダーの画像と、
閉じたドア、開いたドアのセット、
閉じた宝箱、開いた宝箱のセットを2つ用意して下さい。
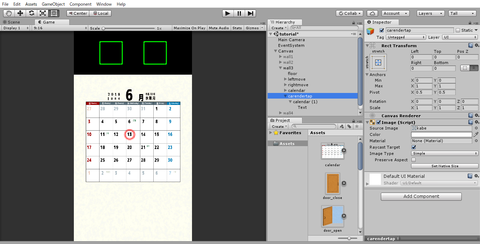
wall1 にドア、wall2 に宝箱1、wall3 にカレンダー、
wall4 に宝箱2を UI>Image で配置します。
開いた状態のものは入れ替わった時に違和感がないように
うまく重ね、非表示にして下さい。
カレンダーには、ヒントとして6月13日のところに
UI>Text で赤い丸を付けます。

カレンダーの拡大
このままでは、数字や印の部分が見づらいので
カレンダーをタッチしたときに大きく表示されるように
画像を用意します。
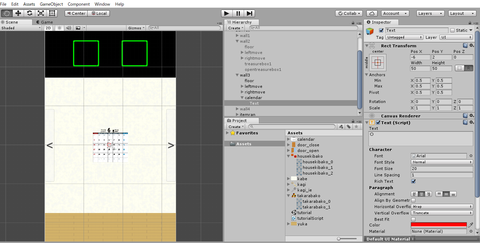
wall3 の子要素として UI>Image を(一番下に)配置
Anchor Presets を stretch, stretch にし、
left, right, top, bottom, 全てを 0 に、
Source Image を 部屋の壁と同じものにし、
その子要素にカレンダーをコピーしたものを置き
Scale の X, Y を変更し、拡大します。

カレンダー拡大画面の一番下に、横長のボタンを設置し、
Text は V で下向きの矢印を表します。
拡大画像は一旦、非表示にして下さい。
今回はここまでです。