前にブログ書いていた「肉屋からの脱出」と、並行してもう1本作っていた脱出ゲームを公開しました。
タイトルは「奥さんが家に入れてくれません;;」
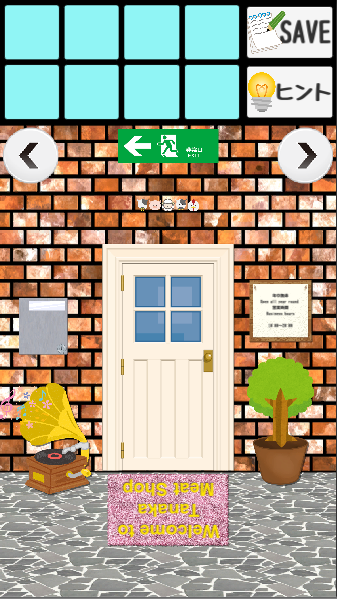
シンプルなステージクリア型の脱出ゲームとなっております。
まだ3ステージ(簡単で3分程度の内容)しかできてないんですが、まぁいいかと……
「肉屋~」の方は3月には公開できればいいな……

脱出ゲーム【奥さんが家に入れてくれません;;】をプレイする
タイトルは「奥さんが家に入れてくれません;;」
シンプルなステージクリア型の脱出ゲームとなっております。
まだ3ステージ(簡単で3分程度の内容)しかできてないんですが、まぁいいかと……
「肉屋~」の方は3月には公開できればいいな……

脱出ゲーム【奥さんが家に入れてくれません;;】をプレイする